Welcome to LINER YouTube Channel
안녕하세요. 입사 한 달 차 라이너의 컨텐츠 디자이너 테미입니다! 🙋♀️
말 그대로 광고 영상과 캠페인 이미지 등 마케팅에 필요한 미디어 컨텐츠 전반을 제작하는 업무를 맡고 있습니다. 🎨 🎬
최근에 라이너 유튜브 채널이 만들어졌습니다! 👏 🎉
사실 채널 자체는 예전부터 있었지만 인스트림 광고로 쓰였던 영상들을 archive 하는 정도로만 쓰이고 있었습니다. 그래서 이제는 광고용이 아닌 컨텐츠로 소비될 수 있는 영상을 꾸준히 업로드해서 채널을 키울 계획입니다! 오늘은 유튜브 채널의 탄생 목적과 따끈따끈 첫 컨텐츠의 제작 과정에 관해 이야기해보려 합니다.
유튜브 채널의 목적
라이너 유튜브 채널은 “어떻게 하면 라이너를 쓰는 습관을 형성시킬 수 있을까?”라는 질문에서 시작되었습니다. 우리는 새로운 서비스를 접했을 때, 어떻게 사용해야 할 지 혹은 해당 서비스가 삶에 어떤 가치를 더해주는지 알지 못할 때 그 서비스를 사용하지 않게 되곤 합니다. 라이너의 경우, 서비스의 특성상 공부할 일이 많은 유저는 자연히 라이너를 쓰는 습관을 형성하게 됩니다. 하지만 그렇지 않은 유저는 라이너를 사용하고 싶어도 언제 어떻게 사용해야 할 지 몰라 라이너와 멀어지게 되는 경우가 있으리라 생각합니다.
(부끄럽지만 저 또한 글을 잘 안 읽던 사람이라 라이너를 사용하기 위해 글을 많이 읽기 시작했습니다.)
그래서 이와 같은 이유로 발생하는 유저 이탈을 줄이기 위해 + 잠재 고객을 확보하기 위해 라이너가 얼마나 다양한 환경에서 사용될 수 있는지, 그리고 어떻게 해야 잘 쓸 수 있는지! 알려주는 use case 영상을 만들자는 결론이 나왔습니다.
어떤 컨텐츠를 만들어야 할까?
이제 유튜브 채널을 만들기로 했으니, 처음으로 올라갈 컨텐츠를 기획합니다. 가장 두근거리면서도 가장 머리 아픈 과정이죠. 기획하면서 가장 크게 고려했던 점은 다음과 같습니다.
- 영상의 스케일
첫 영상인 만큼 퀄리티 높은 영상을 만들고 싶은 마음에 자연스레 에이전시를 떠올리게 됩니다. 하지만 첫 시도에 스케일을 크게 가져가는 것보단 다양한 버전을 시도하고 성과가 좋은 버전을 업그레이드시키는 것이 옳다고 판단했습니다. 또한 채널이 꾸준히 성장해야 할 것을 고려했을 때, 최소 2주에 한 번은 업로드 하는 것이 가장 이상적이고, 그러기 위해선 1~2주 내에 완성할 수 있는 스케일로 기획해야 합니다.
2. 영상의 분위기
첫 영상의 분위기가 너무 무거울 경우 (예를 들어 코로나 19에 대한 정보를 전달하는 컨텐츠는 분위기가 무거워질 수 있음) 이후 가볍게 소비될 수 있는 컨텐츠가 업로드되었을 때 상당히 이질적으로 보일 수 있습니다. 가벼운 분위기가 형성된 채널에 무거운 주제의 영상이 올라가는 것이 전자보다는 자연스럽습니다.
3. use case 전달력
너무 당연하고 제일 중요한 부분이지만… 신나게 기획하다 보면 가끔 목적을 잊어버릴 때가 있습니다. 허허 라이너에 대해서 들어본 적 없는 사람도 이 영상을 봤을 때 라이너가 어떤 서비스인지, 어떻게 사용할 수 있는지 알 수 있어야 합니다. “나는 라이너에 대해 아무것도 모른다…”라고 스스로 최면을 걸고 나서 기획 중인 영상을 시청하는 상상을 해봤는데 생각보다 도움이 많이 됩니다.
위의 세 가지 기준을 통해 많은 양의 정말 멋있는 아이디어들을 걸러낼 수 있었습니다… 🙃 (보통 스케일에서 짤) 슬프지만 언젠간 그 아이디어들도 진행할 수 있는 날이 오리라 믿습니다. 대신 주어진 리소스로 충분히 제작할 수 있고 누구나 편히 시청할 수 있는 가벼운 주제에 use case까지 전달할 수 있는 영상 기획이 탄생했는데요!
바로 크리스마스 컨텐츠입니다! 두둥🎄
다가오는 크리스마스를 맞아 라이너 유튜브 채널의 시작도 크리스마스로 장식하기로 했습니다. 라이너가 들려주는 귀여운 크리스마스 이야기로 연말을 기다리는 사람들에게 설레는 마음을 얹어주고, 그 위에 라이너도 슬쩍 얹어줄 수 있습니다.
🎄영상 제작 과정 🎅🏻 🦌
실사 촬영을 하게 될 시 장비, 스크립트, 배우, 로케이션 등등… 너무 많은 것이 필요하기 때문에 아이패드와 펜슬과 시간과 노력과 정성만 있으면 고퀄리티의 작업물을 탄생시킬 수 있는 애니메이션을 제작하기로 했습니다! 또한 애니메이션은 연출의 제한을 받지 않기 때문에 두 발로 걸어 다니는 근육맨 루돌프를 출연시킬 수 있다는 장점이 있습니다.
애니메이션을 만드는 과정은 콘티 → 캐릭터 작업 → 배경 작업 → 애니메이션화 (After Effects) 순으로 진행되었습니다.
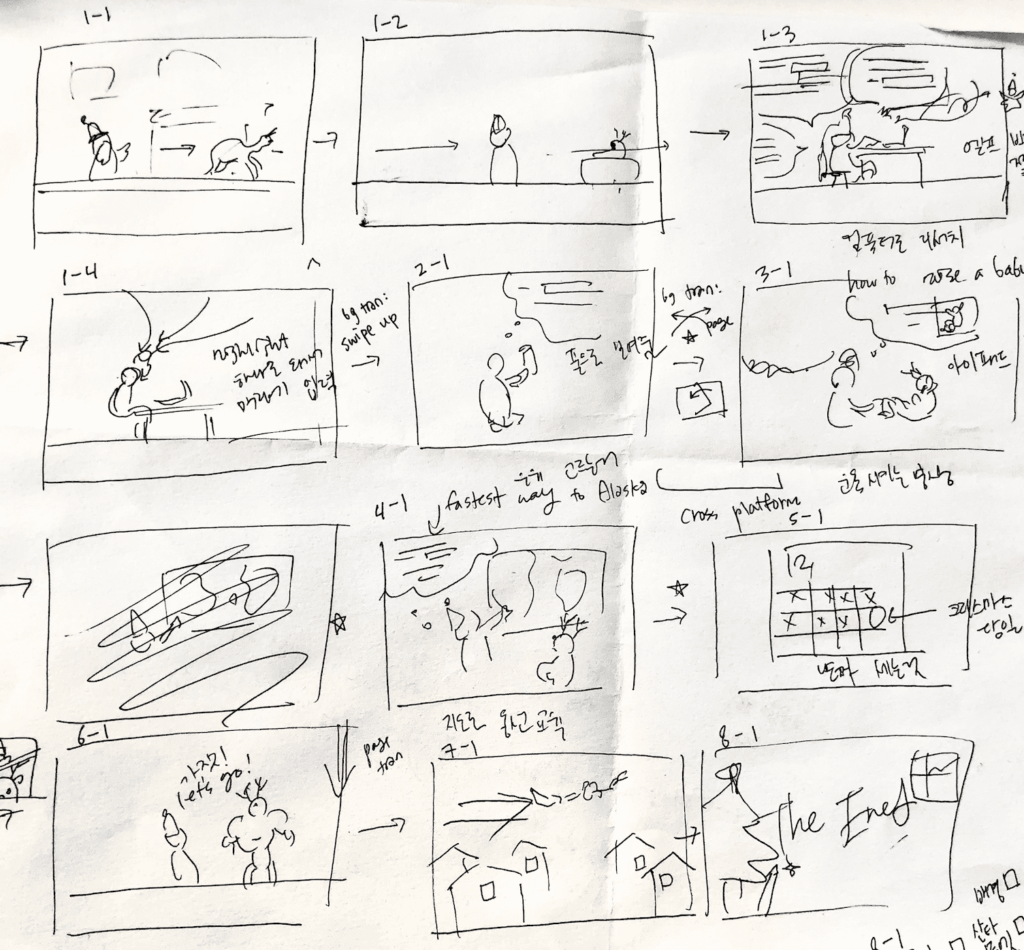
콘티

콘티를 그리면서 각 장면마다 캐릭터의 움직임과 배경 전환을 결정합니다. 이때 움직임을 애프터 이펙트에서 어떤 효과를 통해 표현할지 머릿속에 미리 그려 놓는 것이 중요합니다.
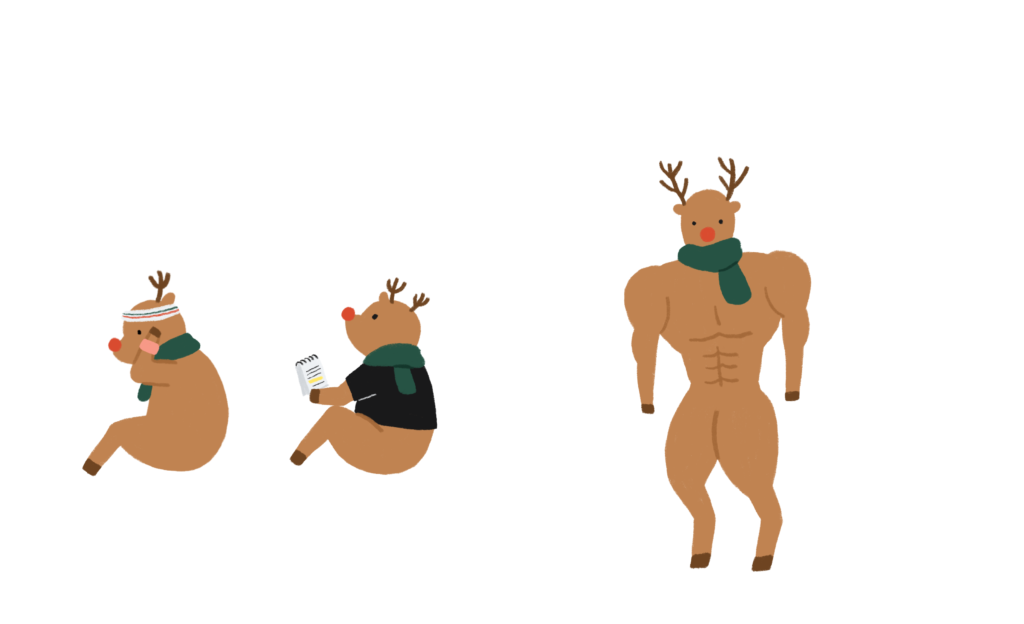
캐릭터 작업


캐릭터 디자인은 전체적인 그림체를 결정하고, 그림체는 영상의 분위기를 결정합니다. 너무 아동용 같거나 촌스럽지 않은 디자인을 찾아야 했고, 라이너의 분위기를 조금이라도 녹여내기 위해 라이너 기존 일러스트 에셋을 참고하여 디자인했습니다. 그리고 한 컷씩 그려내는 애니메이션이 아닌 재료들을 애프터 이펙트로 가져와 모션을 주는 방식을 사용하기 때문에, 특유의 종이 인형 같은 움직임과도 어울리는 디자인이어야 합니다. 캐릭터 디자인이 완성되면 각 장면에 필요한 캐릭터 재료를 그리게 되는데, 장면 마다 캐릭터의 움직임을 고려하여 움직이는 부위는 따로 저장해줍니다.
배경 작업

배경_scene1 – 루돌프와 산타가 작별하는 장면

배경_scene2 – 산타가 루돌프 주니어를 바라보는 장면
배경도 감상 포인트가 될 수 있다고 생각하여 배경에 소소한 디테일을 주었습니다. 배경 곳곳에 하이라이터나 라이너 쿠션 등 라이너의 흔적을 심어놓았습니다.
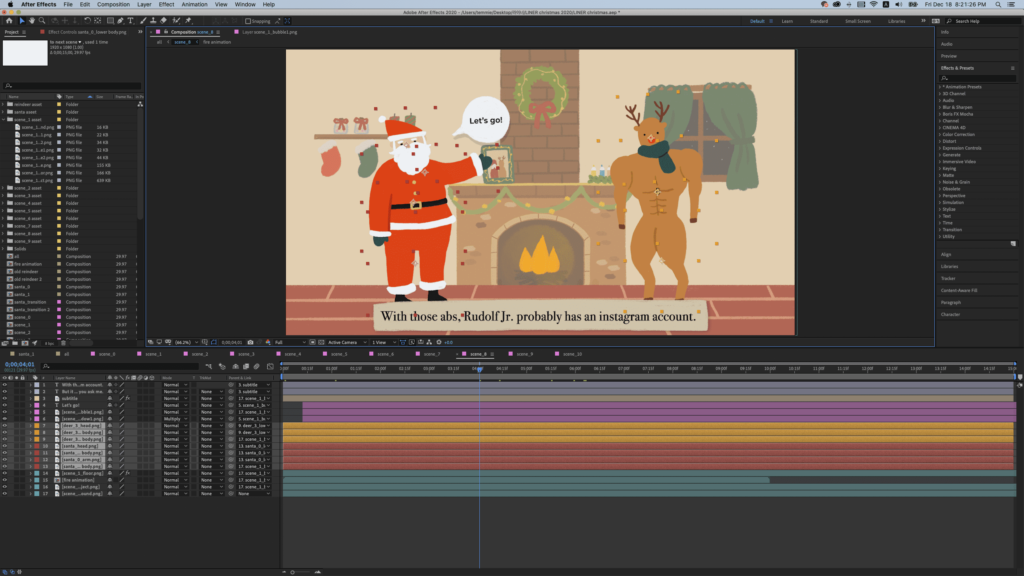
애니메이션화

애프터 이펙트 scene8 작업 화면
배경까지 완성이 되었으면 애프터 이펙트로 파일을 가져와 장면마다 필요한 재료들끼리 묶어준 뒤, 필요한 부분에 하나씩 애니메이션을 줍니다. 캐릭터의 움직임에는 대부분 rotation 값만 조정해 주었고, 종이 인형 같은 모션 속에서도 최대한 살아 움직이는 느낌을 살리기 위해 산타 머리의 rotation 값에 고정적으로 아주 약간의 wiggle 효과 (흔들림 효과)를 주었습니다.



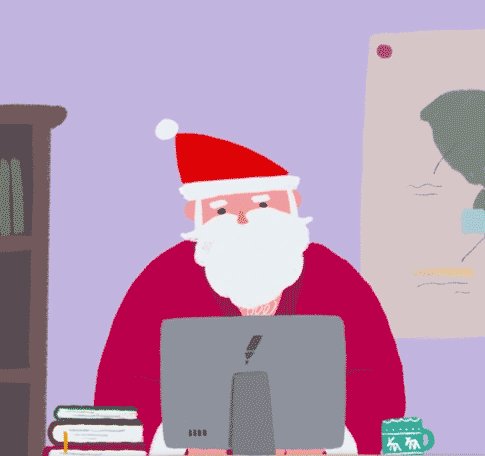
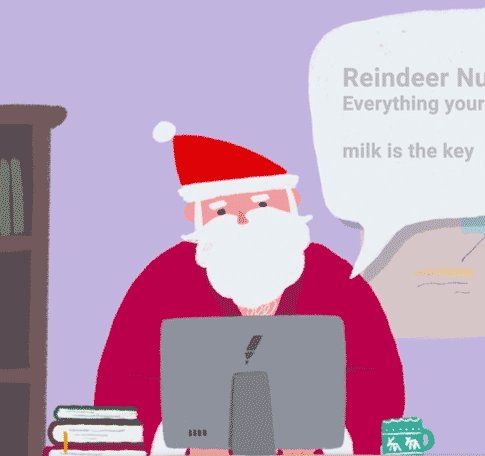
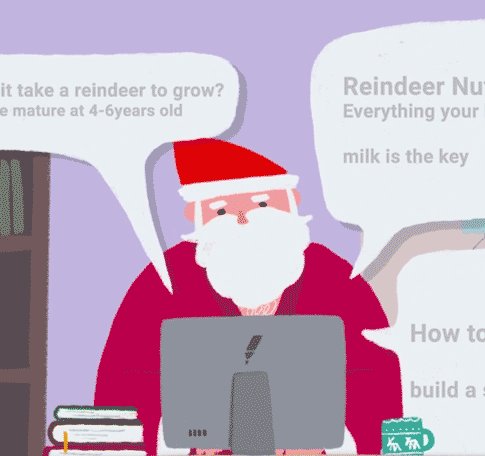
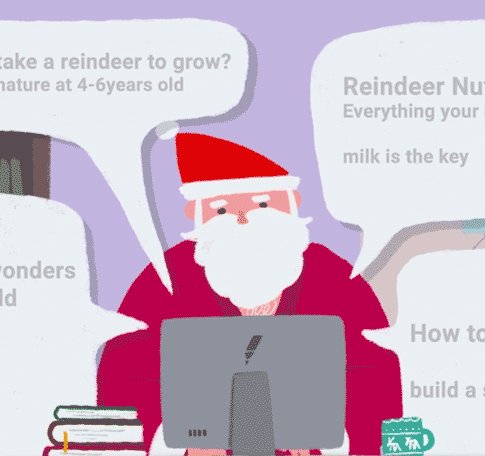
이렇게 하나씩 모션을 줘서 애니메이션을 완성하고 음악까지 입히면 아래와 같은 결과물이 뚝딱! 탄생합니다.
결과물
결과물이 유튜브 채널에 업로드된 것을 두 눈으로 확인하니 매우 뿌듯하고 감격스럽지만… 이제 시작이라는 것을 기억해야 합니다! 현재 해당 영상이 유튜브 광고 영상 베리언트로 포함되어 있어서, 시간이 지난 후 성과를 분석하고 그에 따라 앞으로 만들 컨텐츠의 방향성을 정하게 될 것입니다. 부디 좋은 성과가 있기를 기대하며… 그리고 유튜브 채널이 마구마구 성장해서 라이너가 세상 널리 알려질 수 있기를 기대하며… 저는 이만 물러나겠습니다.
다음 포스트에선 더 성장한 디자이너로서, 더 발전한 컨텐츠를 들고 찾아오겠습니닷! 👋