웹 회원가입 폼 수정 – 확장 프로그램 설치부터 회원가입까지

들어가며
라이너는 브라우저 확장 프로그램을 통해 유입되는 비율이 가장 높습니다. 그리고 라이너는 회원가입을 해야 서비스 이용이 가능합니다. 따라서 브라우저 확장 프로그램을 설치 후 회원가입까지 이어지도록 길을 잘 터줘야 유입이 크게 늘어납니다. 만약 길은 아주 시원하게 직빵으로 연결시켜줬다면, 어떻게 해야지 가입을 더 많이 할까요? 오늘은 이와 관련된 이야기를 해보려 합니다.
너, 라이너의 회원이 돼라!👒
기존 라이너에서는 유저가 브라우저 확장 프로그램을 설치 완료하자마자 바로! 회원가입 페이지로 보내버렸습니다. 길을 터준 수준이 아니고 거의 포탈로 강제 이동 시킨 수준이죠. 여기서 생각해보았습니다.
‘유저는 단순히 웹에서 하이라이팅 하기 위해 설치했는데 당황스럽게 너무 바로 가입하라고 들이민 거 아닐까?’
‘왜 가입해야 하는지 알려주면 유입이 늘지 않을까?’
그래서 확장 프로그램을 설치하는 사람들에게 회원가입을 통해 얻을 수 있는 이점을 전달하기로 했습니다.


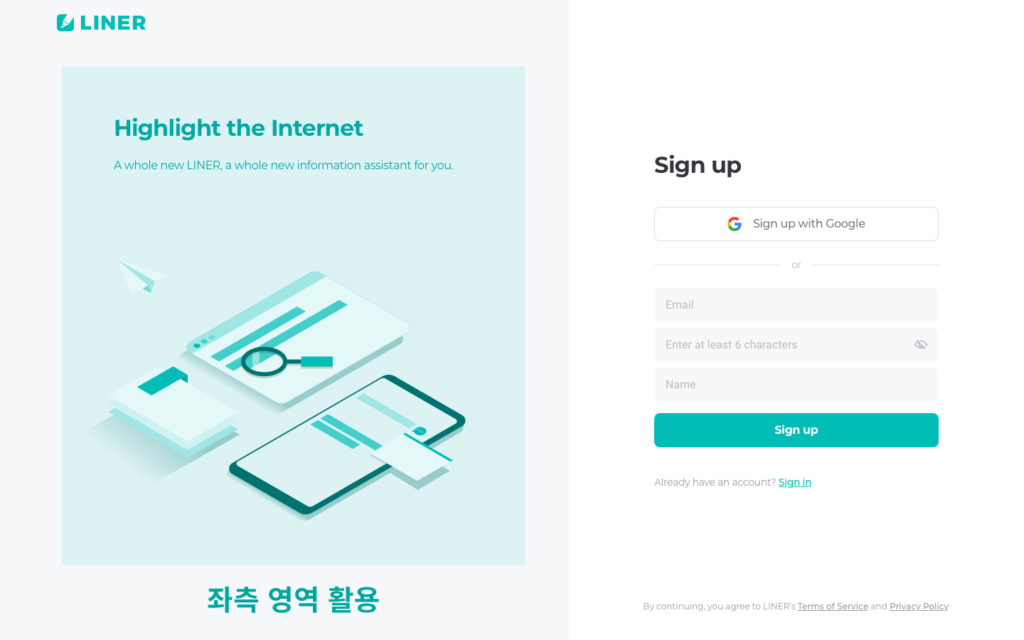
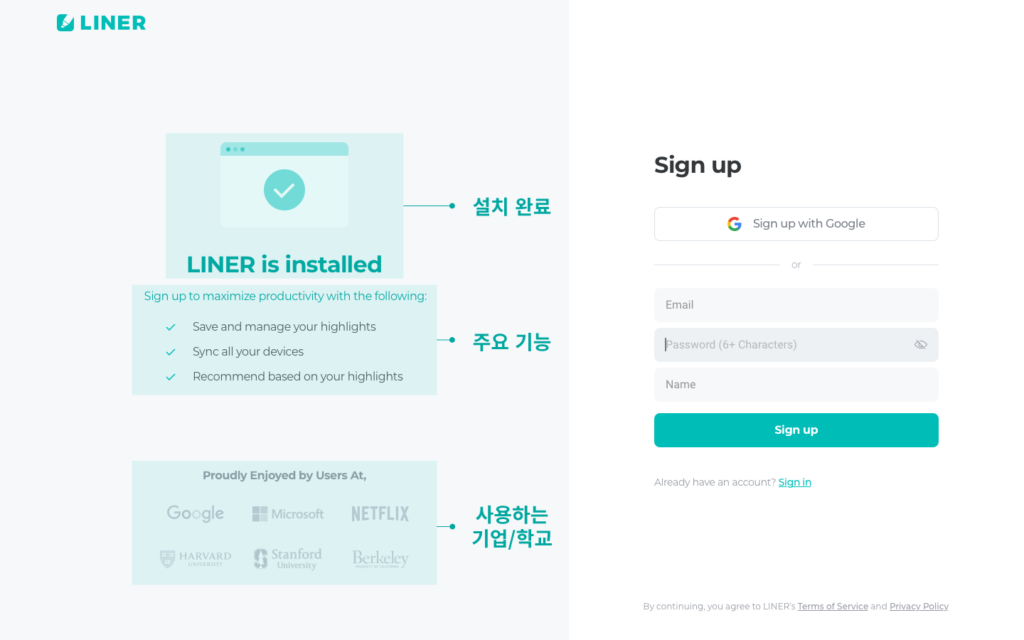
라이너의 기존 회원가입 페이지에는 왼쪽에 일러스트와 함께 간단한 글이 있는데, 이 영역을 활용하기로 결정했습니다.
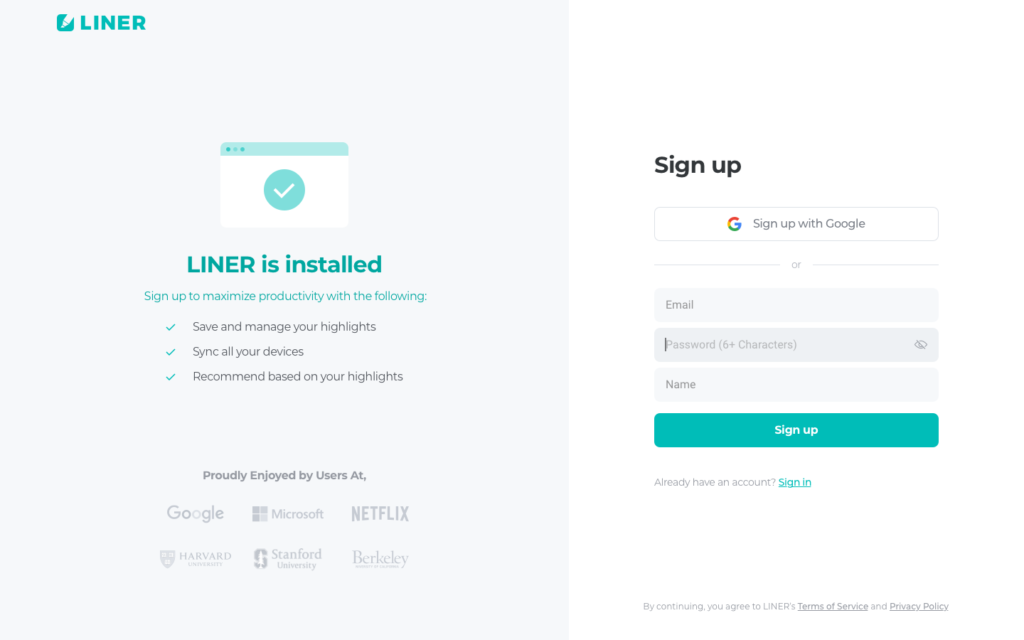
라이너가 설치되자마자 바로 넘어가는 페이지이기 때문에 설치 되었다는 것을 확실히 알려주기 위하여 간단한 일러스트와 함께 타이틀을 “LINER is installed”로 변경했습니다. 그리고 이번 수정의 메인인 회원가입을 하면 얻을 수 있는 세 가지의 주요 기능들을 불릿을 사용하여 읽기 쉽게 나열하였습니다.
추가로 레퍼런스를 찾다보니 신뢰도를 높이기 위한 사용 기업, 학교 등을 나열한 서비스들을 쉽게 볼 수 있었습니다. 저희도 기존 랜딩 페이지에 있던 기업과 학교를 몇 개 추려내어 랜딩 페이지에 있을 때 보다는 더 은근히 스며들어 있게 추가했습니다.
숨겨왔던… 아니 드러났던 문제 발견🥲
이번 디자인 수정을 진행하면서 텍스트 필드와 관련된 기존에 알고 있었던 문제와 발견한 문제를 함께 수정했습니다.
기존에 인지하고 있었던 문제는 텍스트 필드의 레이블과 플레이스홀더 관련 문제였는데요, 각 항목 입력 필드에 무엇을 요구하는지에 대한 레이블이 생략되었고 플레이스홀더가 그 역할을 겸했습니다. 근데 이 플레이스 홀더도 연하다보니 유저가 헷갈릴 가능성이 있었죠. 하지만 레이블을 달기 위해 레이블이 필요한 모든 라이너의 텍스트 필드를 수정하기에는 무리가 있었습니다. 레퍼런스를 찾다보니 라이너처럼 레이블 없이 플레이스홀더만 있는 경우를 꽤 발견할 수 있었습니다. 따라서 라이너도 기존의 형태를 가져가되, 텍스트 필드가 비활성화 되어있는 default 상태일 때는 기존보다 조금 더 진한 컬러로 하여 가독성을 높이고, 텍스트 필드에 커서가 살아있는 활성화 상태일 때는 기존과 같게 연한 상태로 변하도록 수정하였습니다.
이와 함께 텍스트필드 비활성화(default)/활성화 상태에 따라 백그라운드 색상을 달리 주었습니다 — 활성화 되어있을 때 더 진해지도록! 이것은 라이너 서비스 전반에 있는 텍스트 필드 규칙을 누락된 회원가입/로그인 페이지에도 적용하여 통일시키는 작업이었습니다.
아주 대놓고 드러나있었는데 이번에 발견해버린 문제도 있었습니다… 혹시 플레이스홀더 중에 뭐지? 싶은 걸 찾으셨나요? 바로 비밀번호 입력창입니다. 이메일과 이름은 확실하게 적혀있으나 비밀번호는 “Password”라고 적혀있지 않고 “Enter at least 6 characters” 라고 조건이 적혀있습니다. 비밀번호 조건을 적어야겠다는 생각에 눈이 멀어 저런 결과물을 낳은 듯 합니다…흑흑… 그래도 발견했으니 수정을 해야죠! 어떻게 풀지 고민을 하다 한 서비스에서 “Password (6+ Characters)” 라고 필요한 사항과 조건을 한 번에 충족시킨 것을 보고 라이너에도 차용하기로 했습니다.

현재는 배포 대기 중
오늘 말씀드린 회원가입 페이지는 디자인 완료 후 배포를 대기하고 있습니다. 어서 빨리 배포되어 브라우저 익스텐션을 통한 가입자의 가입율이 정말 올라가는지 가설을 눈으로 직접 확인해보고 싶네요! 이번 글은 이만 마무리하도록 하겠습니다. 다음에 더 좋은 디자인 글로 만나뵐게요 안녕~👋