구글 검색 결과에 라이너를 스며 들게 하자! – Pt.1

라이너, 구글의 어깨 위에 올라 타기로 했다.
라이너는 하이라이팅 유틸리티 툴을 넘어 정보 탐색 플랫폼으로 도약하고 있습니다. 그럼 사람들이 정보 탐색 하는 것을 도와주거나 혁신해야하는데… 막막합니다. 그래서 라이너는 생각했습니다. 사람들은 정보를 찾을 때 어디서 어떻게 무엇을 찾을까요? 🤔
사람들은 인터넷에서 원하는 키워드를 검색하여 자신이 원하는 것을 찾습니다.
물론 책, 잡지, 사람의 직접적인 전달을 통해서도 원하는 정보를 찾을 수 있겠죠. 그러나 인터넷 검색을 통하여 자신의 궁금증을 해결하는 경우가 훨씬 큰 비중을 차지할 것입니다. 인터넷엔 엄청나게 많은 정보가 있으니까요! 라이너는 바로 이 지점에서 출발합니다. 그럼 라이너는 어떻게 사람들이 원하는 정보를 더 빠르게, 정확하게, 잘 찾을 수 있도록 도와줄 수 있을까요? 구글같은, 아니 구글보다 더 정확한 검색 엔진을 만들어야 할까요? 모두가 아시다시피 구글이라는 벽은 너무나도 높습니다.
그래서 —단락 제목에서 이미 다 아셨겠지만— 우리는 구글을 이용하기로 했습니다. 그렇다면 다윗 라이너는 어떤 방법으로 어마어마한, 그 이름도 구글인 골리앗의 어깨 위에 올라탈 것인지, 오늘 그 첫 번째 이야기를 시작하겠습니다.
첫 번째, 이 페이지는 라이너 유저들을 통해 검증되었습니다!
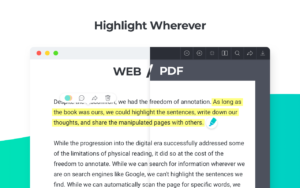
이 이야기를 시작하기 전에 라이너의 출발점인 하이라이팅 유틸리티 툴에 대해 한 번 짚고 갈게요. 이 글을 읽으시는 분들은 언제 밑줄(하이라이팅)을 치시나요?
저는 거의 핵심이 담긴 부분, 인상 깊은 부분, 기억해야하는 부분, 즉 중요한 부분 에 밑줄을 긋습니다.
저뿐만 아니라 다른 분들도 역시 비슷하실 거라고 생각합니다. 원래 중요한 부분에 밑줄 치는 것은 종이 위에서 일어나던 행위였습니다. 라이너는 그 행위를 인터넷 세상으로 끌고왔죠. 라이너 유저들은 라이너를 사용하여 웹페이지에서 중요한 부분에 밑줄을 긋습니다.
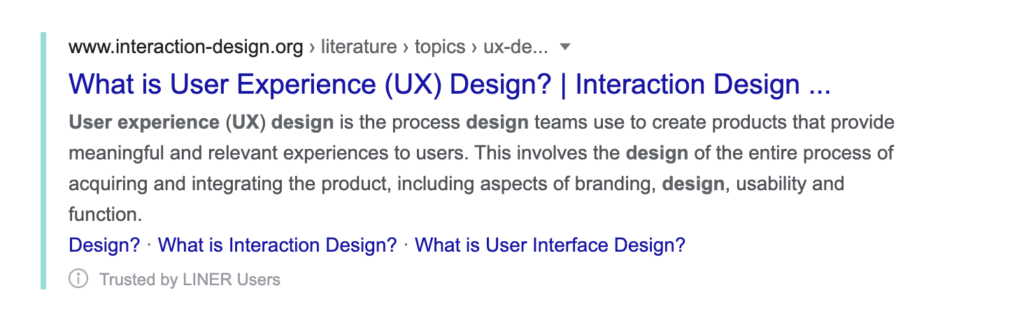
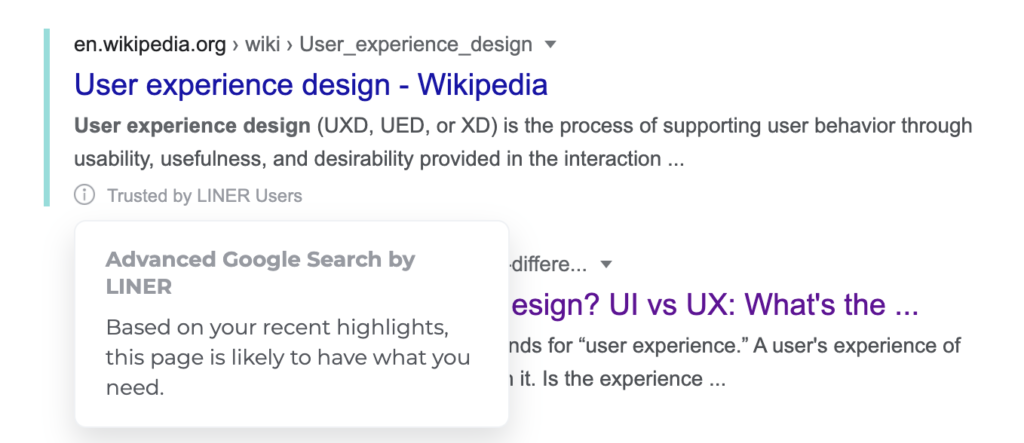
다시 본론으로 돌아와 구글 어깨에 올라탄 첫 번째 기능인 Trusted by LINER Users에 대해 이야기 해보겠습니다. 앞에서 얘기했다시피 라이너 유저들은 정보의 바다에서 원하는 것을 탐색하다가 ‘찾았다. 내가 찾던 정보!🤩’ 에 하이라이팅합니다. 그럼 하이라이팅이 된 페이지는 온갖 정보가 넘쳐나는 인터넷 세상에서 꽤 괜찮은 정보를 담은 페이지일 가능성이 높겠네요. 우리는 이 페이지들을 콕콕 집어서 구글 검색 결과에서 유저에게 알려줍니다. 바로 아래와 같은 모습으로요.

Tursted by LINER Users

ℹ️ 버튼을 눌렀을 떄 등장하는 설명
인터넷에서 원하는 키워드를 검색했지만 수많은 검색결과를 다 들여다보기란 쉽지 않은 일이죠. 그래서 라이너는 알려줍니다. “이 페이지는 많은 라이너 유저들이 하이라이팅(or 저장)한 페이지야. 너한테도 도움 되지 않을까 싶어 준비했어😉”
Trusted by LINER Users를 기획&디자인 할 때 가장 중요하게 생각했던 것이 바로 “구글의 검색 경험을 최대한 해치지 않도록 하자.” 였습니다. 번쩍번쩍하고 예쁘고 ‘내가 바로 라이너다!’ 하는 자아표출을 최대한 덜어내고, 사람들이 인지할 수 있도록 하는 최소한의 컴포넌트만을 추가하였습니다.

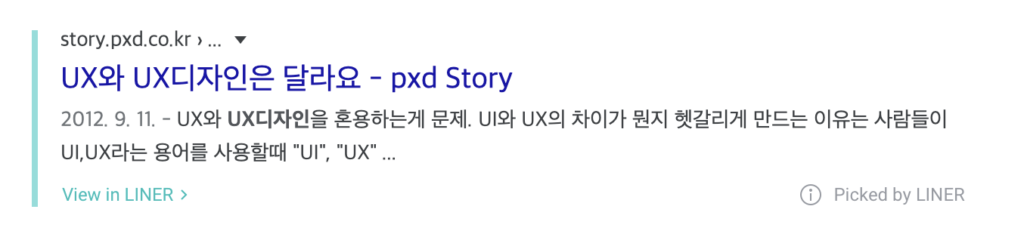
처음에는 위 사진처럼 라이너 접속을 늘리기 위해 Trusted by LINER Users 자리에 View in liner 버튼이 있었습니다. 그리고 ℹ️버튼과 구 Picked by LINER (현 Trusted by LINER Users)가 오른쪽 끝에 위치하고 있었습니다. 그러나 View in LINER의 버튼을 눌러 라이너의 디테일 페이지로 넘어갔을 때, 유저가 유용하게 느낄 만한 정보가 부족했고 검색 경험의 흐름을 해친다고 판단 때문에 라이너로의 전환을 포기하고 지금의 형태가 되었습니다. Trusted by LINER Users로 바뀐 이유도 현재의 네이밍이 Picked by LINER보다 유저에게 더 신뢰를 줄 수 있고 더 정확한 표현이라고 생각했기 때문입니다.

이 기능의 클릭 전환율은 약 20%가량 됩니다. 유저 수를 기준으로 본 것이 아니라 Trusted by LINER Users 가 뜬 횟수 기준입니다. 5번 중에 한 번은 클릭한다는 것을 확인할 수 있습니다. 이 기능이 출시된 것은 작년이지만 트래킹을 한지 얼마 안 되어서 올해 1월 20일부터 데이터가 잡히고 있습니다. 괄목할 만한 높은 수치를 보여주고 있죠!😎
두 번째, 구글에서 원하는 결과를 찾지 못하셨나요? 라이너에는 있답니다!
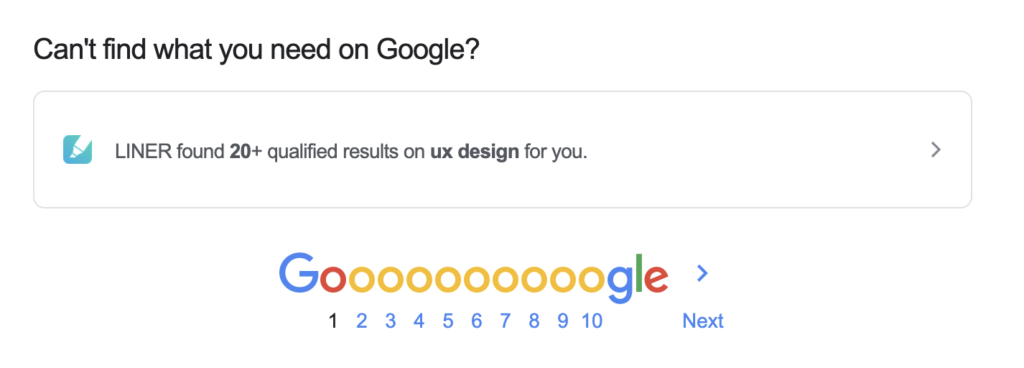
구글에서 내가 찾고자 하는 정보를 검색하면 수많은 검색 결과들이 뜹니다. 블로그 글을 작성 중인 지금 UX design을 검색해봤는데 약 614,000,000개의 검색 결과가 있다고 하네요. 나에게 꼭 필요한 정보를 찾기 위해 전부 훑어 보기에는 큰 숫자인 것 같습니다.😞 필요한 페이지만 모아 볼 수 있다면 내가 원하는 정보를 찾는 데 걸리는 시간과 노력이 훨씬 줄지 않을까요? 그래서 출시된 기능이 바로 이 두 번째 기능입니다.
위에서 말했다시피 라이너는 유저의 하이라이트 덕분에 꽤 괜찮은 정보를 담은 페이지들을 알고 있습니다. 수많은 구글 검색 결과들 중에서 몇 번 체에 걸러진 페이지들이지요. 그게 바로 위에서 말했던 Trusted by LINER Users 인데요, 구글 검색 결과에서 확인할 수도 있지만 라이너 홈페이지에서도 바로 검색하여 볼 수도 있습니다. 그렇지만 당연하게도 검색 하면 구글입니다. 우리나라의 경우 네이버가 가장 높은 비율을 차지하고 있지만 전세계적으로 보았을 때는 검색을 위해 향하는 발길은 구글이 제일 높은 비율을 차지하고 있습니다. 그 발길을 라이너로 돌리기란 어려운 일이죠. 그래서 우리는 검색의 시작이 라이너가 되기 전의 단계를 생각했습니다. 유저가 구글의 수많은 검색 결과 속에서 원하는 결과를 바로 못 찾았을 때 라이너에서 꽤 괜찮은 정보들을 찾아보라는 넛지를 주는 것입니다.
그렇다면 유저가 원하는 정보를 찾지 못 했다는 것을 어떻게 알 수 있을까요? 사실 정확하게 알 수는 없습니다. 그러나 유저가 다음 검색 결과 페이지로 넘어간다면 원하는 정보를 못 찾았거나 더 많은 정보를 찾고 있다고 추측할 수 있습니다. 그래서 Can’t find what you need on Google?🧐은 검색 결과 최하단, 페이지네이션 위로 위치를 잡았습니다.

구글의 UI에 스며들게 하기 위해 타이틀 폰트 사이즈, 컬러, 박스의 border컬러 등을 동일하게 맞췄지만 애석하게도 Google Sans를 사용할 수 없어… 구글이 만든 Roboto체를 사용하였습니다. 그리고 이 컴포넌트의 경우 라이너로 페이지가 전환되기 때문에 라이너의 심볼을 사용하여 유저가 조금 더 명확하게 인지할 수 있도록 하였습니다.
UX writing은 라이너가 유저에게 어떤 좋은 것을 줄 수 있는지 명확하게 전달하는 방향으로 잡았습니다. 타이틀에서 유저가 현재 처한 상황으로 시선을 끌고, 당신을 위해 지금 찾는 것에 대한 검증된 결과를 n개 이상 보여줄 수 있다는 정확한 메시지를 던져 유저에게 신뢰를 주고자 하였습니다. 해당 버튼을 누르면 라이너 홈에서의 검색 결과 페이지로 전환됩니다.
아직 한 발 남았다.
모두가 당연하게 생각했던 지루하고 반복적인 검색 경험을 개선하는 커다란 일을 하고 있어 뿌듯한 요즘입니다. 심지어 제목에서 알려주듯이 이번 글은 라이너가 구글에 스며드는 방법 중 이미 출시된 기능을 다룬 첫 번째 글에 불과해요. 다음 글에서는 아직 출시하지 않았지만 디자인 완료+개발 중인 기능에 대해 다뤄보고자 합니다. 라이너의 구글 사용법! 어마어마 기능들이 남아있으므로 다음 글과 기능들도 기대해주세요🤓